Como personalizar la cabecera de la barra lateral de otro color
Estuve observando algunas plantillas de Wordpress y me di cuenta que algunas de ellas tenían en sus barras laterales encabezados con diferentes colores. Es por esta razón que comencé a investigar a fondo de cómo realizar este truco en las plantillas de blogger y apenas la semana anterior durante la edición de prueba de mi blog me encontré con un hecho interesante acerca de los widget de Blogger. Todos los widgets que he añadido en mi barra lateral derecha tienen un identificador único asignado por blogger. Al final utilice el ID de cada widget para tratar de conseguir el cambio de colores de la cabecera de cada una de ellas y me funciono correctamente. Así que con este identificador único pude personalizar cualquier parte del widget. Ahora quiero compartir con ustedes este maravilloso tutorial en el cual aprenderán a como personalizar los encabezados de la barra lateral de cada widget de blogger. A continuación siga mis instrucciones paso a paso.
Primero vamos averiguar el nombre de nuestro identificador único de cada widget de Blogger
1 Acceder a Blogger
2 Haga un clic donde dice “Ver blog”
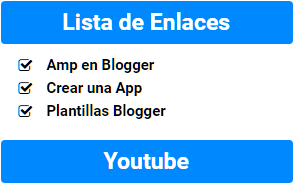
3 En su blog, debajo de cada widget va ha encontrar una imagen similar a esta
Sitúe el cursor del ratón sobre él y haga clic derecho y seleccione “Copiar la ruta del enlace”, una vez hecho esto copie la ruta de su enlace en Word o en su blog de notas, esto es para asegurarnos de no borrarlo y tenerlo listo para implementarlo en nuestro blog de blogger.
Su ruta de enlace se vera así:
http://www.blogger.com/rearrange?blogID=7678454437898&widgetType=Profile&widgetId=Profile1&action=editWidget§ionId=sidebar
4 Ahora lo que queremos saber es cual es nuestro identificador único de cada widget, es fácil, por ejemplo mi identificador único es “Profile1”, y mis otros identificadores son “HTML15”, “HTML6” y así sucesivamente de cada widget. Para que ustedes no fallen en su identificador, este se encuentra antes de &action, entonces por lo general ustedes encontrarían su identificador único así Profile1&action, lo que resta es solo copiar Profile1 cuando ya nos vayamos a la configuración de blogger.
¿Cómo personalizar un widget usando su ID unico?
Ahora viene la parte interesante. Vamos a personalizar el widget del estilo de encabezado, es decir vamos a poner un código H2.
1 Dirijase a “Plantilla”
2 De un clic donde dice “Editar HTML”
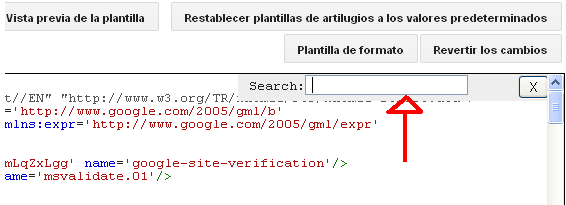
Ahora se te abrirá el editor HTML de tu plantilla, se mostrara igual como la imagen que esta a continuación
En este punto deberás presionar la tecla “Control” de tu teclado seguido de la tecla “F” para que aparezca el buscador integrado en la parte superior derecha de tu editor, debes esperar unos segundos hasta que se muestre, aquí es donde tendrás que insertar el código para buscarlo e insertar los códigos correspondientes en el editor, a continuación mire la imagen la cual te mostrara tal y cual deberá aparecerte el buscador en tu editor HTML de tu plantilla y así puedas colocar el código en el buscador al momento que yo diga busca este código.
#ID h2{
background:#575656;
margin:10px 0 10px 0;
padding:8px 0 8px 10px;
font-size:12px;
font-family: Sans-serif, Arial, Helvetica;
font-weight:bold;
text-transform:uppercase;
color:#ffffff; text-shadow:0 1px 0 #fff;
}
background:#575656;
margin:10px 0 10px 0;
padding:8px 0 8px 10px;
font-size:12px;
font-family: Sans-serif, Arial, Helvetica;
font-weight:bold;
text-transform:uppercase;
color:#ffffff; text-shadow:0 1px 0 #fff;
}
Ahora reemplace ID por su identificador único del widget que quiera personalizar su color. Para cambiar el fondo de color del encabezado, cambie este #575656 por el que usted quiera. Y por ultimo para cambiar el color del texto, cambie este #ffffff por su color preferido.
Por ejemplo así es como debería de quedarles
#Profile1 h2{
background:#575656;
margin:10px 0 10px 0;
padding:8px 0 8px 10px;
font-size:12px;
font-family: Sans-serif, Arial, Helvetica;
font-weight:bold;
text-transform:uppercase;
color:#ffffff; text-shadow:0 1px 0 #fff;
}
background:#575656;
margin:10px 0 10px 0;
padding:8px 0 8px 10px;
font-size:12px;
font-family: Sans-serif, Arial, Helvetica;
font-weight:bold;
text-transform:uppercase;
color:#ffffff; text-shadow:0 1px 0 #fff;
}
5 Ahora dele un clic donde dice “Guardar plantilla” y listo diríjase a su blog y mire sus cambios.
Nota: Si quieres cambiar de color todos los encabezados de tus widget de blogger, tendrás que repetir todos los pasos antes mencionados para cada uno de ellos.
Espero que les haya encantado esta publicación y lo hayan podido realizar, he tratado de ser lo mas explicativo posible.







![About [span]me[/span]](https://2.bp.blogspot.com/-FnVj7f2PWyk/Wkp9UxKJd5I/AAAAAAACsi4/XgeVJX5yl5EeeSOy2c8DtEmefWYMc0vwwCLcBGAs/s1600/esta%2Bes%2Bla%2Bbuena.jpg)









0 comentarios:
Publicar un comentario