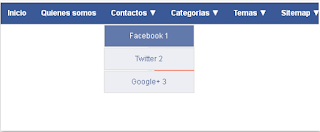
Menú para mi blog de blogger con un solo widget
Muchos me han preguntado si es posible instalar un menú para blogger con un solo widget y no entrar en el código HTML de su blog para poder insertarlo, la verdad si es posible, hoy vais a aprender como agregar un menú en su blog de blogger con un solo widget, es un solo paso.
Ir a Blogger
1-Un clic en “Diseño”
2-Clic en “Añadir un gadget”
3-Busca el widget que dice “HTML-Javascript” y ábrelo
4-Coloca el siguiente codigo en el interior
<style>
#ayudadebloggernavbar {
background: #3B5998;
width: 100%;
color: #FFF;
margin: 10px 0;
padding: 0;
position: relative;
border-top:0px solid #960100;
height:35px;
}
#ayudadebloggernav {
margin: 0;
padding: 0;
}
#ayudadebloggernav ul {
float: left;
list-style: none;
margin: 0;
padding: 0;
}
#ayudadebloggernav li {
list-style: none;
margin: 0;
padding: 0;
}
#ayudadebloggernav li a, #ayudadebloggernav li a:link, #ayudadebloggernav li a:visited {
color: #FFF;
display: block;
font:bold 12px Helvetica, sans-serif;
margin: 0;
padding: 9px 12px 11px 12px;
text-decoration: none;
border-right:0px solid #627AAD;
}
#ayudadebloggernav li a:hover, #ayudadebloggernav li a:active {
background: #627AAD;
color: #FFF;
display: block;
text-decoration: none;
margin: 0;
padding: 9px 12px 11px 12px;
}
#ayudadebloggernav li {
float: left;
padding: 0;
}
#ayudadebloggernav li ul {
z-index: 9999;
position: absolute;
left: -999em;
height: auto;
width: 160px;
margin: 0;
padding: 0;
}
#ayudadebloggernav li ul a {
width: 140px;
}
#ayudadebloggernav li ul ul {
margin: -25px 0 0 161px;
}
#ayudadebloggernav li:hover ul ul, #ayudadebloggernav li:hover ul ul ul, #ayudadebloggernav li.sfhover ul ul, #ayudadebloggernav li.sfhover ul ul ul {
left: -999em;
}
#ayudadebloggernav li:hover ul, #ayudadebloggernav li li:hover ul, #ayudadebloggernav li li li:hover ul, #ayudadebloggernav li.sfhover ul, #ayudadebloggernav li li.sfhover ul, #ayudadebloggernav li li li.sfhover ul {
left: auto;
}
#ayudadebloggernav li:hover, #ayudadebloggernav li.sfhover {
position: static;
}
#ayudadebloggernav li li a, #ayudadebloggernav li li a:link, #ayudadebloggernav li li a:visited {
background: #EDEFF4;
width: 120px;
color: #3B5998;
display: block;
font:normal 12px Helvetica, sans-serif;
margin: 1px 0 0 0;
padding: 9px 12px 10px 12px;
text-decoration: none;
z-index:9999;
border:1px solid #ddd;
-moz-border-radius:4px;
-webkit-border-radius:4px;
}
#ayudadebloggernav li li a:hover, #ayudadebloggernav li li a:active {
background: #627AAD;
color: #FFF;
display: block;
}
#ayudadebloggernav li li li a, #ayudadebloggernav li li li a:link, #ayudadebloggernav li li li a:visited {
background: #EDEFF4;
width: 120px;
color: #3B5998;
display: block;
font:normal 12px Helvetica, sans-serif;
padding: 9px 12px 10px 12px;
text-decoration: none;
z-index:9999;
border:1px solid #ddd;
margin: 1px 0 0 -14px;
}
#ayudadebloggernav li li li a:hover, #ayudadebloggernav li li li a:active {
background: #627AAD;
color: #FFF;
display: block;
}
</style>
<div id='ayudadebloggernavbar'>
<ul id='ayudadebloggernav'>
<li>
<a href='/'>Inicio</a>
</li>
<li>
<a href='#'>Quienes somos</a>
</li>
<li>
<a href='#'>Contactos ?</a>
<ul>
<li><a href='#'>Facebook 1</a></li>
<li><a href='#'>Twitter 2</a></li>
<li><a href='#'>Google+ 3</a></li>
</ul>
</li>
<li>
<a href='#'>Categorias ?</a>
<ul>
<li><a href='#'>Temas 1</a></li>
<li><a href='#'>Temas 2</a></li>
<li><a href='#'>Temas 3</a></li>
</ul>
</li>
<li>
<a href='#'>Temas ?</a>
<ul>
<li><a href='#'> Tema 1</a></li>
<li><a href='#'> Tema 2</a></li>
<li><a href='#'>Tema 3</a></li>
</ul>
</li>
<li>
<a href='#'>Sitemap ?</a>
<ul>
<li><a href='#'> Tema 1</a></li>
<li><a href='#'> Tema 2</a></li>
<li><a href='#'>Tema 3</a>
<ul>
<li><a href='#'>Sub Tema 1</a></li>
<li><a href='#'>Sub Tema 2</a></li>
<li><a href='#'>Sub Tema 3</a></li>
</ul>
</li>
</ul>
</li>
</ul>
</div>
#ayudadebloggernavbar {
background: #3B5998;
width: 100%;
color: #FFF;
margin: 10px 0;
padding: 0;
position: relative;
border-top:0px solid #960100;
height:35px;
}
#ayudadebloggernav {
margin: 0;
padding: 0;
}
#ayudadebloggernav ul {
float: left;
list-style: none;
margin: 0;
padding: 0;
}
#ayudadebloggernav li {
list-style: none;
margin: 0;
padding: 0;
}
#ayudadebloggernav li a, #ayudadebloggernav li a:link, #ayudadebloggernav li a:visited {
color: #FFF;
display: block;
font:bold 12px Helvetica, sans-serif;
margin: 0;
padding: 9px 12px 11px 12px;
text-decoration: none;
border-right:0px solid #627AAD;
}
#ayudadebloggernav li a:hover, #ayudadebloggernav li a:active {
background: #627AAD;
color: #FFF;
display: block;
text-decoration: none;
margin: 0;
padding: 9px 12px 11px 12px;
}
#ayudadebloggernav li {
float: left;
padding: 0;
}
#ayudadebloggernav li ul {
z-index: 9999;
position: absolute;
left: -999em;
height: auto;
width: 160px;
margin: 0;
padding: 0;
}
#ayudadebloggernav li ul a {
width: 140px;
}
#ayudadebloggernav li ul ul {
margin: -25px 0 0 161px;
}
#ayudadebloggernav li:hover ul ul, #ayudadebloggernav li:hover ul ul ul, #ayudadebloggernav li.sfhover ul ul, #ayudadebloggernav li.sfhover ul ul ul {
left: -999em;
}
#ayudadebloggernav li:hover ul, #ayudadebloggernav li li:hover ul, #ayudadebloggernav li li li:hover ul, #ayudadebloggernav li.sfhover ul, #ayudadebloggernav li li.sfhover ul, #ayudadebloggernav li li li.sfhover ul {
left: auto;
}
#ayudadebloggernav li:hover, #ayudadebloggernav li.sfhover {
position: static;
}
#ayudadebloggernav li li a, #ayudadebloggernav li li a:link, #ayudadebloggernav li li a:visited {
background: #EDEFF4;
width: 120px;
color: #3B5998;
display: block;
font:normal 12px Helvetica, sans-serif;
margin: 1px 0 0 0;
padding: 9px 12px 10px 12px;
text-decoration: none;
z-index:9999;
border:1px solid #ddd;
-moz-border-radius:4px;
-webkit-border-radius:4px;
}
#ayudadebloggernav li li a:hover, #ayudadebloggernav li li a:active {
background: #627AAD;
color: #FFF;
display: block;
}
#ayudadebloggernav li li li a, #ayudadebloggernav li li li a:link, #ayudadebloggernav li li li a:visited {
background: #EDEFF4;
width: 120px;
color: #3B5998;
display: block;
font:normal 12px Helvetica, sans-serif;
padding: 9px 12px 10px 12px;
text-decoration: none;
z-index:9999;
border:1px solid #ddd;
margin: 1px 0 0 -14px;
}
#ayudadebloggernav li li li a:hover, #ayudadebloggernav li li li a:active {
background: #627AAD;
color: #FFF;
display: block;
}
</style>
<div id='ayudadebloggernavbar'>
<ul id='ayudadebloggernav'>
<li>
<a href='/'>Inicio</a>
</li>
<li>
<a href='#'>Quienes somos</a>
</li>
<li>
<a href='#'>Contactos ?</a>
<ul>
<li><a href='#'>Facebook 1</a></li>
<li><a href='#'>Twitter 2</a></li>
<li><a href='#'>Google+ 3</a></li>
</ul>
</li>
<li>
<a href='#'>Categorias ?</a>
<ul>
<li><a href='#'>Temas 1</a></li>
<li><a href='#'>Temas 2</a></li>
<li><a href='#'>Temas 3</a></li>
</ul>
</li>
<li>
<a href='#'>Temas ?</a>
<ul>
<li><a href='#'> Tema 1</a></li>
<li><a href='#'> Tema 2</a></li>
<li><a href='#'>Tema 3</a></li>
</ul>
</li>
<li>
<a href='#'>Sitemap ?</a>
<ul>
<li><a href='#'> Tema 1</a></li>
<li><a href='#'> Tema 2</a></li>
<li><a href='#'>Tema 3</a>
<ul>
<li><a href='#'>Sub Tema 1</a></li>
<li><a href='#'>Sub Tema 2</a></li>
<li><a href='#'>Sub Tema 3</a></li>
</ul>
</li>
</ul>
</li>
</ul>
</div>
Ahora solo da un clic en "Guardar" y listo, ya tienes un menú para tu blog de blogger.
Y si quieres aumentar más opciones a tu menú basta con poner el siguiente código después del cierre de </li>
<li>
<a href="#">Información</a>
</li>
<a href="#">Información</a>
</li>
Listo hasta otra amigos
Fuente: ayudadeblogger
Fecha:15/03/2017
Publicado por:






![About [span]me[/span]](https://2.bp.blogspot.com/-FnVj7f2PWyk/Wkp9UxKJd5I/AAAAAAACsi4/XgeVJX5yl5EeeSOy2c8DtEmefWYMc0vwwCLcBGAs/s1600/esta%2Bes%2Bla%2Bbuena.jpg)









0 comentarios:
Publicar un comentario