Caja de suscripción en redes sociales con efecto zoom
En el día de hoy voy a compartir una espectacular caja de suscripciones en redes sociales para tu blog, esta hermosa caja viene con iconos que he diseñado yo, así como también con un espectacular efecto zoom al pasar el cursor sobre las imágenes.
Luego de pelearme un buen tiempo con Photoshop (no soy muy bueno en el manejo de este programa) y luego de uno que otro retoque con CSS, el resultado final ha sido esta hermosa caja de suscripción que les muestro a continuación:
Para agregar este majestuoso gadget en tu blog, debes hacer lo siguiente:
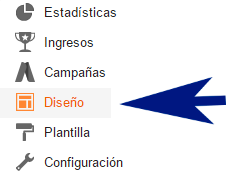
1-Un clic en “Diseño”
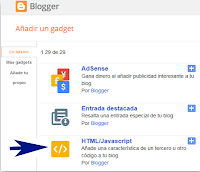
2-Clic en “Añadir un gadget”
3-Busca el widget que dice “HTML-Javascript” y ábrelo
4-Coloca el siguiente codigo en el interior
<div class="separator" style="clear: both; text-align: center;">
<a class="hovergallery" href="URL de tu cuenta de Facebook" target="_blank">
<img src="http://3.bp.blogspot.com/-nxlC405RKps/U8WOWnERXLI/AAAAAAAAENQ/790EqkrkHNE/s1600/redes+sociales+1.png" /></a> <a class="hovergallery" href="URL de tu cuenta de Twiiter" target="_blank">
<img src="http://1.bp.blogspot.com/-SxPOAKaf4WE/U8WOVeIIqiI/AAAAAAAAENA/Jdu_W1JHLGE/s1600/redes+sociales+002.png" /></a>
<a class="hovergallery" href="URL de tu cuenta de Youtube" target="_blank">
<img src="http://2.bp.blogspot.com/-ArIZkIi7bEg/U8WOVhkTtEI/AAAAAAAAENc/pfnczxNOX_w/s1600/redes+sociales+003.png" /></a> <a class="hovergallery" href="URL de tu RSS FEED" target="_blank">
<img src="http://1.bp.blogspot.com/-QQTmQUgDjxc/U8WOVrG2tJI/AAAAAAAAENE/jj4YTZ6DsrM/s1600/redes+sociales+004.png" /></a>
<a class="hovergallery" href="mailto:TU CORREO ELECTRÓNICO:mailto" target="_blank">
<img src="http://4.bp.blogspot.com/-T7VCUA_TLvs/U8WOWgQ8WsI/AAAAAAAAENU/nD6rxhkd5Ks/s1600/redes+sociales+005.png" /></a></div>
<style type="text/css">
.hovergallery img{
-webkit-transform:scale(0.8);
-moz-transform:scale(0.8);
-o-transform:scale(0.8);
-webkit-transition-duration: 0.5s;
-moz-transition-duration: 0.5s;
-o-transition-duration: 0.5s;
opacity: 0.7;
margin: 0 1px 5px 0;
}
.hovergallery img:hover{
-webkit-transform:scale(1.1);
-moz-transform:scale(1.1);
-o-transform:scale(1.1);
opacity: 1;
}
</style>
<a class="hovergallery" href="URL de tu cuenta de Facebook" target="_blank">
<img src="http://3.bp.blogspot.com/-nxlC405RKps/U8WOWnERXLI/AAAAAAAAENQ/790EqkrkHNE/s1600/redes+sociales+1.png" /></a> <a class="hovergallery" href="URL de tu cuenta de Twiiter" target="_blank">
<img src="http://1.bp.blogspot.com/-SxPOAKaf4WE/U8WOVeIIqiI/AAAAAAAAENA/Jdu_W1JHLGE/s1600/redes+sociales+002.png" /></a>
<a class="hovergallery" href="URL de tu cuenta de Youtube" target="_blank">
<img src="http://2.bp.blogspot.com/-ArIZkIi7bEg/U8WOVhkTtEI/AAAAAAAAENc/pfnczxNOX_w/s1600/redes+sociales+003.png" /></a> <a class="hovergallery" href="URL de tu RSS FEED" target="_blank">
<img src="http://1.bp.blogspot.com/-QQTmQUgDjxc/U8WOVrG2tJI/AAAAAAAAENE/jj4YTZ6DsrM/s1600/redes+sociales+004.png" /></a>
<a class="hovergallery" href="mailto:TU CORREO ELECTRÓNICO:mailto" target="_blank">
<img src="http://4.bp.blogspot.com/-T7VCUA_TLvs/U8WOWgQ8WsI/AAAAAAAAENU/nD6rxhkd5Ks/s1600/redes+sociales+005.png" /></a></div>
<style type="text/css">
.hovergallery img{
-webkit-transform:scale(0.8);
-moz-transform:scale(0.8);
-o-transform:scale(0.8);
-webkit-transition-duration: 0.5s;
-moz-transition-duration: 0.5s;
-o-transition-duration: 0.5s;
opacity: 0.7;
margin: 0 1px 5px 0;
}
.hovergallery img:hover{
-webkit-transform:scale(1.1);
-moz-transform:scale(1.1);
-o-transform:scale(1.1);
opacity: 1;
}
</style>
Ahora solo debes reemplazar lo que está resaltado en color azul por lo que se indica en cada caso y dar clic en guardar.
Espero que les haya gustado este tutorial, y no olvides compartirlo con tus amigos en las redes sociales.
Fuente: miltrucosblogger
Fecha:25/02/2017
Publicado por:










![About [span]me[/span]](https://2.bp.blogspot.com/-FnVj7f2PWyk/Wkp9UxKJd5I/AAAAAAACsi4/XgeVJX5yl5EeeSOy2c8DtEmefWYMc0vwwCLcBGAs/s1600/esta%2Bes%2Bla%2Bbuena.jpg)









0 comentarios:
Publicar un comentario