Como insertar un Headline en un solo widget en blogger
Querías insertar en tu blog de blogger un Headline de Noticias con un solo widget y un simple código para que realice todo este trabajo!Lo podrás realizar de forma manual y así aumentar las vistas de tus antiguos post. Un Headline sirve para mostrar los temas más destacados de nuestros post. La funcionalidad del Headline para blogger es muy fácil de realizarlo, solo vamos a copiar un código e insertarlo en un solo widget y no necesitaran ingresar en el Editor HTML de su plantilla. El widget Headline mostrara el Titulo del Post , una descripción breve de su post y el link en el cual los usuarios podrán abrirlo para poder ver el tema interesante que van a mostrar. El widget Headline para blogger funciona perfectamente en todos los navegadores web como Firefox, Internet Explorer, Google Chrome etc.
1 Ir a blogger
2 Da un clic en “Diseño”
3 Abre un gadget “Añadir un gadget”
4 Busca el widget que dice “HTML/Javascript” ábrelo e inserta el siguiente código en su interior
<div id="TICKER" style="display:none; border-top:1px solid #CCCCCC; border-bottom:1px solid #CCCCCC; overflow:hidden; background-color:#FFFFFF; width:980px" onmouseover="TICKER_PAUSED=true" onmouseout="TICKER_PAUSED=false">
<span style='background-color:#7FB51A;'> <a href="http://tutorialesbloggerkiradober.blogspot.com.es
/"> <font color=#ffffff> <b>Tutoriales Tutoriales Blogger</b></font> </a></span> <b>Todos los tutoriales de blogger</b>
<span style='background-color:#7FB51A;'> <a href="http://tutorialesbloggerkiradober.blogspot.com.es
/"> <font color=#ffffff> <b>Tutoriales de Slideshow</b></font> </a></span> <b>Todos los tutoriales de Slideshow</b>
<span style='background-color:#7FB51A;'> <b><a href="http://tutorialesbloggerkiradober.blogspot.com.es
/"><font color=#ffffff>Tutoriales de Plantillas</font></a></b> </span> <b>Todos los tutoriales de Plantillas</b>
<span style='background-color:#7FB51A;'> <a href="http://tutorialesbloggerkiradober.blogspot.com.es
/"> <font color=#ffffff> <b>Tutoriales de Slideshow</b></font> </a></span> <b>Todos los tutoriales de Slideshow</b>
<span style='background-color:#7FB51A;'> <a href="http://tutorialesbloggerkiradober.blogspot.com.es
/"> <font color=#ffffff> <b>Tutoriales Tutoriales Blogger</b></font> </a></span> <b>Todos los tutoriales de blogger</b>
<span style='background-color:#7FB51A;'> <b><a href="http://tutorialesbloggerkiradober.blogspot.com.es
/"><font color=#ffffff>Tutoriales de Plantillas</font></a></b> </span> <b>Todos los tutoriales de Plantillas</b>
<script type="text/javascript" src="http://yourjavascript.com/49007222130/webticker-lib.js" language="javascript"></script></div>
<span style='background-color:#7FB51A;'> <a href="http://tutorialesbloggerkiradober.blogspot.com.es
/"> <font color=#ffffff> <b>Tutoriales Tutoriales Blogger</b></font> </a></span> <b>Todos los tutoriales de blogger</b>
<span style='background-color:#7FB51A;'> <a href="http://tutorialesbloggerkiradober.blogspot.com.es
/"> <font color=#ffffff> <b>Tutoriales de Slideshow</b></font> </a></span> <b>Todos los tutoriales de Slideshow</b>
<span style='background-color:#7FB51A;'> <b><a href="http://tutorialesbloggerkiradober.blogspot.com.es
/"><font color=#ffffff>Tutoriales de Plantillas</font></a></b> </span> <b>Todos los tutoriales de Plantillas</b>
<span style='background-color:#7FB51A;'> <a href="http://tutorialesbloggerkiradober.blogspot.com.es
/"> <font color=#ffffff> <b>Tutoriales de Slideshow</b></font> </a></span> <b>Todos los tutoriales de Slideshow</b>
<span style='background-color:#7FB51A;'> <a href="http://tutorialesbloggerkiradober.blogspot.com.es
/"> <font color=#ffffff> <b>Tutoriales Tutoriales Blogger</b></font> </a></span> <b>Todos los tutoriales de blogger</b>
<span style='background-color:#7FB51A;'> <b><a href="http://tutorialesbloggerkiradober.blogspot.com.es
/"><font color=#ffffff>Tutoriales de Plantillas</font></a></b> </span> <b>Todos los tutoriales de Plantillas</b>
<script type="text/javascript" src="http://yourjavascript.com/49007222130/webticker-lib.js" language="javascript"></script></div>
Realiza estos cambios
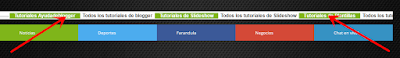
He marcado de tres diferentes colores en los lugares que ustedes tendrán que realizar sus diferentes cambios
- Cambia las URLs que están marcadas de color azul por las URLs correspondientes de tus post,"ojo" no borrar la / del final
- Las palabras que están marcadas de color rojo son los títulos de los post, bórralos y pon ahí los títulos que tú quieras
- Las palabras que están marcadas de color naranja son las responsables de la pequeña descripción de tu post, bórralos y pon ahí una pequeña descripción
- Si quieres cambiar el color basta con cambiar este código 7FB51A por el que tú quieras
Además si quieres aumentar más puestos de mensajes en su Headline, solo tendrán que aumentar un código como el siguiente
<span style='background-color:#7FB51A;'> <b><a href="http://tutorialesbloggerkiradober.blogspot.com.es /"><font color=#ffffff>Tutoriales de Plantillas</font></a></b> </span> <b>Todos los tutoriales de Plantillas</b>
Recuerda insertarlo luego del código que está marcado de color azul
Y si quieren hacerlo más pequeño o más grande, solo tendrán que aumentar o disminuir su tamaño en el código que está marcado de color violeta width:980px
Eso es todo, ahora dale un clic en “Guardar” y ubícalo debajo de la cabecera principal de tu blog o donde tú lo prefieras






![About [span]me[/span]](https://2.bp.blogspot.com/-FnVj7f2PWyk/Wkp9UxKJd5I/AAAAAAACsi4/XgeVJX5yl5EeeSOy2c8DtEmefWYMc0vwwCLcBGAs/s1600/esta%2Bes%2Bla%2Bbuena.jpg)









0 comentarios:
Publicar un comentario