Widget de videos de Youtube
Mostrar videos de Youtube en un widget y Insertar hasta 5 videos de Youtube en un widget es lo que os taigo en esta ocasion. Para realizar este truco en nuestro blog de Blogger debereis seguir las instrucciones tal como lo mostrare en este Tutorial. Lo que vamos hacer es ingresar unos códigos CSS en nuestra plantilla, luego nos dirigiremos al Diseño de nuestra plantilla he ingresaremos un código en un widget HTML/Javascript y realizaremos unos simples cambios. Este widget de Videos de Youtube funciona perfectamente en todos los navegadores web como FireFox, Google Chrome, Internet Explorer, etc.
1 Ir a Blogger
Ahora se te abrirá el editor HTML de su plantilla, se mostrara igual como la imagen que esta a continuación
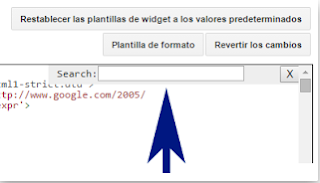
En este punto deberás presionar la tecla “Control” de tu teclado seguido de la tecla “F” para que aparezca el buscador integrado en la parte superior derecha de tu editor, debes esperar unos segundos hasta que se muestre, aquí es donde tendrás que insertar el código para buscarlo e insertar los códigos correspondientes en el editor, a continuación mire la imagen la cual te mostrara tal y cual deberá aparecerte el buscador en tu editor HTML de tu plantilla y así puedas colocar el código en el buscador al momento que yo diga busca este código.
Busca este código
]]></b:skin>
Ingresa las siguientes líneas de código justo arriba del código que encontraste
5 Busca este código
</body>
Ingresa las siguientes líneas de código justo arriba del código que encontraste
6 Un clic en “Guardar plantilla”
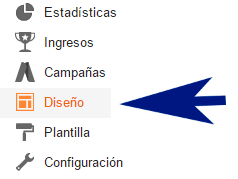
7 Un clic en “Diseño”
8 Un clic en “Añadir un gadget”
9 Busca el widget que dice “HTML/Javascript” ábrelo
10 Ingresa las siguientes líneas de código en su interior
Realiza estos cambios
1.1 Elimina el código que está marcado de color Azul y reemplázalo por el código de tu video, si no sabes cuál es el código de tu video, mira la siguiente imagen para que tengas una mejor idea.
2.2 Elimina los 10 códigos que están marcados de color rojo, y remplaza cada uno de ellos por el código correspondiente de tu video
Por ejemplo:
Tenemos el siguiente código:
<a href="javascript:cargarVideo('id-frame', 'ykImslIykpc');"><img src="http://img.youtube.com/vi/ykImslIykpc/1.jpg" />
<div> INGRESE AQUÍ EL NOMBRE DEL VIDEO 1 </div>
Vas a borrar los dos códigos que están marcados de color verde, y los vas a reemplazar por el código de tu video, recuerda poner el mismo código en los dos códigos que están marcados de color rojo.
Nota: si no sabes cuál es el código de tu video mira la siguiente imagen para que así te puedas guiar.
3.3 Elimina el la frase que está marcada de color verde que dice INGRESE AQUÍ EL NOMBRE DEL VIDEO 1 por el nombre de tu video
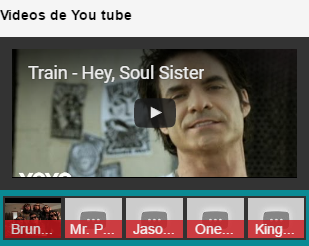
Eso es todo, da un clic en “Guardar” y ubica tu nuevo widget de videos de Youtube donde tú quieras y mira en tu blog como funciona este espectacular widget de videos de Youtube.
Mira su funcionamiento en el blog de pruebas
Publicado por Francisco Martínez Gich
07-12-2016
















![About [span]me[/span]](https://2.bp.blogspot.com/-FnVj7f2PWyk/Wkp9UxKJd5I/AAAAAAACsi4/XgeVJX5yl5EeeSOy2c8DtEmefWYMc0vwwCLcBGAs/s1600/esta%2Bes%2Bla%2Bbuena.jpg)









0 comentarios:
Publicar un comentario