Insertar la caja de comentarios de Google en Blogger
Cuando se habilita la caja de comentarios de Google+ en nuestro blog de Blogger suele por lo general no mostrarse hsts que lo tengas ya habilitado, puede ser por el diseño de su plantilla o por algún error en común, para aquellos que habilitaron la caja de comentarios de Google+ y aun así no se les muestra en su blog de Blogger, este tutorial os ayudara a que se muestre su caja de comentarios de Google+ en tu blog de Blogger de una forma fácil y ligera.
Lo que vamos hacer es ingresar dos códigos dentro de la plantilla, son unos estilos que le mostrara dos opciones, al hacer clic en el icono de Google+ se le mostrara la caja de comentarios de Google+ y al hacer clic en el icono de Blogger se habilitara la caja de comentarios de su blog de Blogger, vamos a seguir unas simples instrucciones para que este truco de Blogger funcione correctamente.
Vamos a trabajar
1 Ir a Blogger
2 Un clic en “Plantilla”
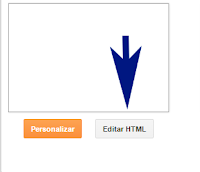
3 Un clic en “Editar HTML”
Ahora se te abrirá el editor HTML de tu plantilla, se mostrara igual como la imagen que esta a continuación
En este punto deberás presionar la tecla “Control” de tu teclado seguido de la tecla “F” para que aparezca el buscador integrado en la parte superior derecha de tu editor, debes esperar unos segundos hasta que se muestre, aquí es donde tendrás que insertar el código para buscarlo e insertar los códigos correspondientes en el editor, a continuación mire la imagen la cual te mostrara tal y cual deberá aparecerte el buscador en tu editor HTML de tu plantilla y así puedas colocar el código en el buscador al momento que yo diga busca este código.
4 Busca este código
<b:include data='post' name='post'/>
5 Ingresa las siguientes líneas de código justo debajo del código que encontraste
<b:if cond='data:blog.pageType == "item"'>
<style>#comments {display:none;} .comments-icons {background: url(http://3.bp.blogspot.com/-NTg1KRSURs8/VeXTvGcFQ0I/AAAAAAAAQ5k/ch3Hfy5bVRE/s1600/ayudadeblogger-titulo.png) no-repeat; font-size: 20px; font-family: "Arial Narrow",Arial,sans-serif; color: #555; font-weight: bold; padding: 18px 15px 0; height: 70px; } .comments-icons a img {vertical-align: middle;}</style>
<div class='comments-icons'>
Déjanos tus comentarios en: <a class='show-hide-comments' href='javascript:void();' onclick='$("#gplus-comments-visibility").slideToggle();$("#comments").hide();'><img class='gplus-icon' height='35' src='http://2.bp.blogspot.com/-S2QZi3g5vZw/VeXTuxfdQYI/AAAAAAAAQ5g/p9wEBhJQJQ8/s1600/ayudadeblogger-google-mas.png' width='35'/></a> o <a class='show-hide-comments' href='javascript:void();' onclick='$("#comments").slideToggle();$("#gplus-comments-visibility").hide();'><img class='blogger-icon' height='35' src='http://3.bp.blogspot.com/-S8h8tm8NOvA/VeXTusPHi0I/AAAAAAAAQ5c/OLAkfMq-n9g/s1600/ayudadeblogger-blogger.png' width='35'/></a>
</div>
<div id='gplus-comments-visibility'>
<div class='g-comments' data-first_party_property='BLOGGER' data-view_type='FILTERED_POSTMOD' data-width='550' expr:data-href='data:post.url'/>
</div>
</b:if>
<style>#comments {display:none;} .comments-icons {background: url(http://3.bp.blogspot.com/-NTg1KRSURs8/VeXTvGcFQ0I/AAAAAAAAQ5k/ch3Hfy5bVRE/s1600/ayudadeblogger-titulo.png) no-repeat; font-size: 20px; font-family: "Arial Narrow",Arial,sans-serif; color: #555; font-weight: bold; padding: 18px 15px 0; height: 70px; } .comments-icons a img {vertical-align: middle;}</style>
<div class='comments-icons'>
Déjanos tus comentarios en: <a class='show-hide-comments' href='javascript:void();' onclick='$("#gplus-comments-visibility").slideToggle();$("#comments").hide();'><img class='gplus-icon' height='35' src='http://2.bp.blogspot.com/-S2QZi3g5vZw/VeXTuxfdQYI/AAAAAAAAQ5g/p9wEBhJQJQ8/s1600/ayudadeblogger-google-mas.png' width='35'/></a> o <a class='show-hide-comments' href='javascript:void();' onclick='$("#comments").slideToggle();$("#gplus-comments-visibility").hide();'><img class='blogger-icon' height='35' src='http://3.bp.blogspot.com/-S8h8tm8NOvA/VeXTusPHi0I/AAAAAAAAQ5c/OLAkfMq-n9g/s1600/ayudadeblogger-blogger.png' width='35'/></a>
</div>
<div id='gplus-comments-visibility'>
<div class='g-comments' data-first_party_property='BLOGGER' data-view_type='FILTERED_POSTMOD' data-width='550' expr:data-href='data:post.url'/>
</div>
</b:if>
6 Busca este código
</head>
7 Ingrese el siguiente script justo arriba del código que encontraste
<script src='https://ajax.googleapis.com/ajax/libs/jquery/1.6.4/jquery.min.js' type='text/javascript'/>
Nota: si en tu blog ya utilizas un script similar al anterior ya no es necesario insertar este código y te
puedes saltar este paso
8 Un clic en “Guardar plantilla”
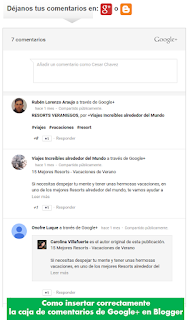
9 Ahora diríjete a tu blog de Blogger y mira cómo funciona esta caja de comentarios de Google+
Fuente; ayudadeblogger
Fecha:24/01/2017
Publicado por:






![About [span]me[/span]](https://2.bp.blogspot.com/-FnVj7f2PWyk/Wkp9UxKJd5I/AAAAAAACsi4/XgeVJX5yl5EeeSOy2c8DtEmefWYMc0vwwCLcBGAs/s1600/esta%2Bes%2Bla%2Bbuena.jpg)









0 comentarios:
Publicar un comentario