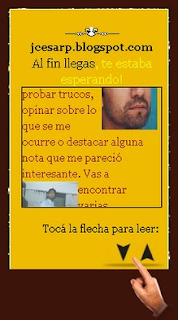
Caja de contenidos de lectura
Esta es una caja de Texto un poquito especial,Puedes mostrar un post, una noticia, una carta o cualquier cosa que quieras,con la particularidad de que si es muy largo puedes clocar un (seguir leyendo) pues pudes colocar el link de la pagina que se encuentra el relato y redirigirlo para poder seguir la lectura.Para leer solo tienes que posar el mause sobre las letras que ponen subir i bajar pero tambieb se pueden una flechita.Les comento que es muy simple instalarla al blog y configurarla.
Si quereis verla en funcionamiento ir al Blog de las demos
Si quereis verla en funcionamiento ir al Blog de las demos
Una cosa mas solo se puede colocar en un Gadget
Vamos al Lio
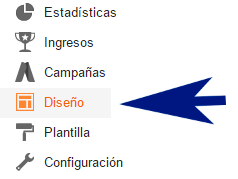
1 Ir a blogger
3 Colocan estas lineas dentro de la caja
Configurar Tamaño de caja y contenido:
width.....Ancho
height....Alto
Configurar Tamaño de caja y contenido:
width.....Ancho
height....Alto
document.write('<div id="container" style="position:relative;width:175px;height:160px;border:1px solid black;overflow:hidden">')
document.write('<div id="content" style="position:absolute;width:160px;left:9;top:1">')
Lo que esta de color amarillo es el contenido
Lo que esta de color verde es el Titulo
Lo que esta de Azul claro es la URL del post o articulo que querais poner
Aqui se puese configurar el color de fondo, tamaño y color del borde, entre otras cosas.
Donde dice, en el código, subir y bajar lo pueden suplantar por la imagen de una flechita.
document.write('<div id="content" style="position:absolute;width:160px;left:9;top:1">')
Lo que esta de color amarillo es el contenido
Lo que esta de color verde es el Titulo
Lo que esta de Azul claro es la URL del post o articulo que querais poner
Aqui se puese configurar el color de fondo, tamaño y color del borde, entre otras cosas.
Donde dice, en el código, subir y bajar lo pueden suplantar por la imagen de una flechita.








![About [span]me[/span]](https://2.bp.blogspot.com/-FnVj7f2PWyk/Wkp9UxKJd5I/AAAAAAACsi4/XgeVJX5yl5EeeSOy2c8DtEmefWYMc0vwwCLcBGAs/s1600/esta%2Bes%2Bla%2Bbuena.jpg)









0 comentarios:
Publicar un comentario