Insertar un área de contenido con múltiples paneles
Al momento de ahorrar espacio en nuestro blog de Blogger es necesario realizar varios trucos utilizando varios códigos con los cuales nos creara una caja con tres títulos múltiples y dentro de cada uno de ellos se puede ingresar contenido, este truco de Blogger lo pueden insertar en un widget o en una entrada, dependiendo el uso que lo quieran dar. La inserción del código es muy fácil de realizarlo, parte del código se ingresa en la plantilla y el ultimo código en el cual está el contenido y los títulos se lo ingresa de forma manual en nuestra entrada o en un widget, a este método se lo conoce como Tab Múltiple.
Vamos a trabajar
1 Ir a "Blogger
En este punto deberás presionar la tecla “Control” de su teclado seguido de la tecla “F” para que aparezca el buscador integrado en la parte superior derecha de su editor, aquí es donde tendrás que insertar el código para buscarlo e insertar los códigos correspondientes en el editor, a continuación mire la imagen la cual le muestra como debe aparecerle el buscador en el editor HTML de su plantilla y así pueda colocar el código en el buscador al momento que yo diga busca este código.
4 Busca este código
<head>
Ingresa los siguientes líneas de código justo abajo del código que encontraste.
<link rel="stylesheet" href="//code.jquery.com/ui/1.11.4/themes/smoothness/jquery-ui.css"></link>
<script src="//code.jquery.com/jquery-1.10.2.js"></script>
<script src="//code.jquery.com/ui/1.11.4/jquery-ui.js"></script>
<link rel="stylesheet" href="/resources/demos/style.css"></link>
<script src="//code.jquery.com/jquery-1.10.2.js"></script>
<script src="//code.jquery.com/ui/1.11.4/jquery-ui.js"></script>
<link rel="stylesheet" href="/resources/demos/style.css"></link>
5 Busca este código
</head>
Ingresa el siguiente código justo arriba del código que encontraste.
<script>
$(function() {
$( "#tabs" ).tabs();
});
</script>
$(function() {
$( "#tabs" ).tabs();
});
</script>
6 Un clic en “Guardar plantilla”
7 Ahora diríjase a “Diseño”
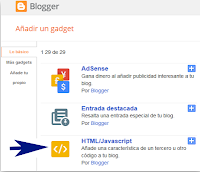
8 Un clic en “Añadir un gadget”
9 Busque el widget que dice “HTML/Javascript” ábrelo
10 Ingresa las siguientes líneas de código en su interior.
<div id="tabs">
<ul>
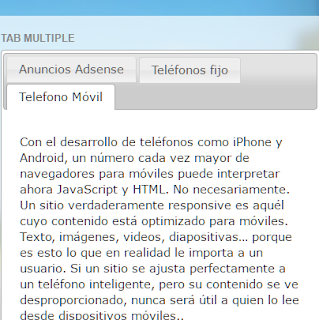
<li><a href="#tabs-1">Anuncios Adsense</a></li>
<li><a href="#tabs-2">Teléfonos fijo</a></li>
<li><a href="#tabs-3">Telefono Móvil</a></li>
</ul>
<div id="tabs-1">
<p>Los anuncios y demás material promocional de pago que se agreguen a sus páginas no deben superar en cantidad el contenido que se ofrece en ellas. Asimismo, dicho contenido debe ser valioso y de interés para los usuarios que visitan la página. Por esta razón, podemos limitar o inhabilitar la publicación de anuncios en páginas que tengan poco o ningún valor, o que incluyan demasiada publicidad, hasta que se realicen los cambios pertinentes..</p>
</div>
<div id="tabs-2">
<p>Los dispositivos móviles antiguos con capacidad para Internet (conocidos como teléfonos de gama media) utilizan el protocolo de aplicaciones inalámbricas (WAP, Wireless Application Protocol) y solo pueden acceder parcialmente a Internet. Los sitios web que admiten dichos dispositivos suelen estar escritos en un lenguaje de marcas, como el lenguaje de marcas inalámbrico (WML, Wireless Markup Language) o HTML extensible estricto (XHTML estricto). En determinadas regiones del mundo, los dispositivos utilizan i-mode para acceder a los sitios web escritos en HTML compacto (CHTML).</p>
</div>
<div id="tabs-3">
<p>Con el desarrollo de teléfonos como iPhone y Android, un número cada vez mayor de navegadores para móviles puede interpretar ahora JavaScript y HTML. No necesariamente. Un sitio verdaderamente responsive es aquél cuyo contenido está optimizado para móviles. Texto, imágenes, videos, diapositivas… porque es esto lo que en realidad le importa a un usuario.
Si un sitio se ajusta perfectamente a un teléfono inteligente, pero su contenido se ve desproporcionado, nunca será útil a quien lo lee desde dispositivos móviles..</p>
</div>
</div>
<ul>
<li><a href="#tabs-1">Anuncios Adsense</a></li>
<li><a href="#tabs-2">Teléfonos fijo</a></li>
<li><a href="#tabs-3">Telefono Móvil</a></li>
</ul>
<div id="tabs-1">
<p>Los anuncios y demás material promocional de pago que se agreguen a sus páginas no deben superar en cantidad el contenido que se ofrece en ellas. Asimismo, dicho contenido debe ser valioso y de interés para los usuarios que visitan la página. Por esta razón, podemos limitar o inhabilitar la publicación de anuncios en páginas que tengan poco o ningún valor, o que incluyan demasiada publicidad, hasta que se realicen los cambios pertinentes..</p>
</div>
<div id="tabs-2">
<p>Los dispositivos móviles antiguos con capacidad para Internet (conocidos como teléfonos de gama media) utilizan el protocolo de aplicaciones inalámbricas (WAP, Wireless Application Protocol) y solo pueden acceder parcialmente a Internet. Los sitios web que admiten dichos dispositivos suelen estar escritos en un lenguaje de marcas, como el lenguaje de marcas inalámbrico (WML, Wireless Markup Language) o HTML extensible estricto (XHTML estricto). En determinadas regiones del mundo, los dispositivos utilizan i-mode para acceder a los sitios web escritos en HTML compacto (CHTML).</p>
</div>
<div id="tabs-3">
<p>Con el desarrollo de teléfonos como iPhone y Android, un número cada vez mayor de navegadores para móviles puede interpretar ahora JavaScript y HTML. No necesariamente. Un sitio verdaderamente responsive es aquél cuyo contenido está optimizado para móviles. Texto, imágenes, videos, diapositivas… porque es esto lo que en realidad le importa a un usuario.
Si un sitio se ajusta perfectamente a un teléfono inteligente, pero su contenido se ve desproporcionado, nunca será útil a quien lo lee desde dispositivos móviles..</p>
</div>
</div>
Realiza los cambios en los tres títulos que están marcados de colorAzul por los nombres que vosotros querais colocar.
Realicza los cambios en las tres descripciones que están marcados de color verde por el texto que vosotros quierais dar a conocer
11 Eso es todo un clic en “Guardar”
12 Ubica el Widget Tab Múltiple donde usted quieras
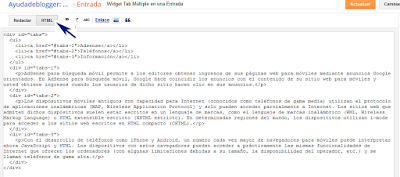
Para mostrar el Widget Tab Múltiple en una Entrada de su blog de Blogger, deberás abrir tu entrada y habilitar la casilla en modo “HTML” y pegar todo el código siguieente en el interior.
<div id="tabs">
<ul>
<li><a href="#tabs-1">Anuncios Adsense</a></li>
<li><a href="#tabs-2">Teléfonos fijo</a></li>
<li><a href="#tabs-3">Telefono Móvil</a></li>
</ul>
<div id="tabs-1">
<p>Los anuncios y demás material promocional de pago que se agreguen a sus páginas no deben superar en cantidad el contenido que se ofrece en ellas. Asimismo, dicho contenido debe ser valioso y de interés para los usuarios que visitan la página. Por esta razón, podemos limitar o inhabilitar la publicación de anuncios en páginas que tengan poco o ningún valor, o que incluyan demasiada publicidad, hasta que se realicen los cambios pertinentes..</p>
</div>
<div id="tabs-2">
<p>Los dispositivos móviles antiguos con capacidad para Internet (conocidos como teléfonos de gama media) utilizan el protocolo de aplicaciones inalámbricas (WAP, Wireless Application Protocol) y solo pueden acceder parcialmente a Internet. Los sitios web que admiten dichos dispositivos suelen estar escritos en un lenguaje de marcas, como el lenguaje de marcas inalámbrico (WML, Wireless Markup Language) o HTML extensible estricto (XHTML estricto). En determinadas regiones del mundo, los dispositivos utilizan i-mode para acceder a los sitios web escritos en HTML compacto (CHTML).</p>
</div>
<div id="tabs-3">
<p>Con el desarrollo de teléfonos como iPhone y Android, un número cada vez mayor de navegadores para móviles puede interpretar ahora JavaScript y HTML. No necesariamente. Un sitio verdaderamente responsive es aquél cuyo contenido está optimizado para móviles. Texto, imágenes, videos, diapositivas… porque es esto lo que en realidad le importa a un usuario.
Si un sitio se ajusta perfectamente a un teléfono inteligente, pero su contenido se ve desproporcionado, nunca será útil a quien lo lee desde dispositivos móviles..</p>
</div>
</div>
<ul>
<li><a href="#tabs-1">Anuncios Adsense</a></li>
<li><a href="#tabs-2">Teléfonos fijo</a></li>
<li><a href="#tabs-3">Telefono Móvil</a></li>
</ul>
<div id="tabs-1">
<p>Los anuncios y demás material promocional de pago que se agreguen a sus páginas no deben superar en cantidad el contenido que se ofrece en ellas. Asimismo, dicho contenido debe ser valioso y de interés para los usuarios que visitan la página. Por esta razón, podemos limitar o inhabilitar la publicación de anuncios en páginas que tengan poco o ningún valor, o que incluyan demasiada publicidad, hasta que se realicen los cambios pertinentes..</p>
</div>
<div id="tabs-2">
<p>Los dispositivos móviles antiguos con capacidad para Internet (conocidos como teléfonos de gama media) utilizan el protocolo de aplicaciones inalámbricas (WAP, Wireless Application Protocol) y solo pueden acceder parcialmente a Internet. Los sitios web que admiten dichos dispositivos suelen estar escritos en un lenguaje de marcas, como el lenguaje de marcas inalámbrico (WML, Wireless Markup Language) o HTML extensible estricto (XHTML estricto). En determinadas regiones del mundo, los dispositivos utilizan i-mode para acceder a los sitios web escritos en HTML compacto (CHTML).</p>
</div>
<div id="tabs-3">
<p>Con el desarrollo de teléfonos como iPhone y Android, un número cada vez mayor de navegadores para móviles puede interpretar ahora JavaScript y HTML. No necesariamente. Un sitio verdaderamente responsive es aquél cuyo contenido está optimizado para móviles. Texto, imágenes, videos, diapositivas… porque es esto lo que en realidad le importa a un usuario.
Si un sitio se ajusta perfectamente a un teléfono inteligente, pero su contenido se ve desproporcionado, nunca será útil a quien lo lee desde dispositivos móviles..</p>
</div>
</div>
Eso es todo un clic en “Guardar”
Fuente;
Fecha:21/01/2017
Publicado por:













![About [span]me[/span]](https://2.bp.blogspot.com/-FnVj7f2PWyk/Wkp9UxKJd5I/AAAAAAACsi4/XgeVJX5yl5EeeSOy2c8DtEmefWYMc0vwwCLcBGAs/s1600/esta%2Bes%2Bla%2Bbuena.jpg)









0 comentarios:
Publicar un comentario