Boton de entradas al azar para Blogger
Una utilidad muy buena para los blogs es incluir un widget para que los usuarios puedan ver entradas aleatorias. Esto se consigue con Javascript y un enlace simple, una imagen o, como en este caso un boton. Con un poco de codigo de CSS3, he diseñado este boton naranja tan chulo con efecto 'presionado', que haciendo click sobre el, te muestra un post al azar automaticamente. Para ponerlo en tu blog de Blogger, tan solo tienes que copiar el codigo de abajo y añadirlo en un gadget HTML, asi de sencillo
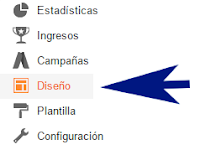
1-Un clic en “Diseño”
2-Clic en “Añadir un gadget”
3-Busca el widget que dice “HTML-Javascript” y ábrelo
4-Coloca el siguiente codigo en el interior
<div id='postaleatorio'></div>
<script type='text/javascript'> function showLucky(root){ var feed = root.feed; var entries = feed.entry || []; var entry = feed.entry[0]; for (var j = 0; j < entry.link.length; ++j){if (entry.link[j].rel == 'alternate'){window.location = entry.link[j].href;}}} function fetchLuck(luck){ script = document.createElement('script'); script.src = '/feeds/posts/summary?start-index='+luck+'&max-results=1&alt=json-in-script&callback=showLucky'; script.type = 'text/javascript'; document.getElementsByTagName('head')[0].appendChild(script); } function feelingLucky(root){ var feed = root.feed; var total = parseInt(feed.openSearch$totalResults.$t,10); var luckyNumber = Math.floor(Math.random()*total);luckyNumber++; a = document.createElement('a'); a.href = '#random'; a.rel = luckyNumber; a.onclick = function(){fetchLuck(this.rel);}; a.innerHTML = 'Ver una entrada al azar'; document.getElementById('postaleatorio').appendChild(a); } </script> <script src='/feeds/posts/summary?max-results=0&alt=json-in-script&callback=feelingLucky'></script>
<style type='text/css'>
@import url( 'http://fonts.googleapis.com/css?family=Yanone+Kaffeesatz:700' );
#postaleatorio a {
position: relative;
color: rgba(255,255,255,1) !important;
text-decoration: none;
background-color: rgba(219,87,5,1);
font-family: 'Yanone Kaffeesatz';
font-weight: 700;
font-size: 30px;
display: block;
padding: 4px;
-webkit-border-radius: 8px;
-moz-border-radius: 8px;
border-radius: 8px;
-webkit-box-shadow: 0px 9px 0px rgba(219,31,5,1), 0px 9px 25px rgba(0,0,0,.7);
-moz-box-shadow: 0px 9px 0px rgba(219,31,5,1), 0px 9px 25px rgba(0,0,0,.7);
box-shadow: 0px 9px 0px rgba(219,31,5,1), 0px 9px 25px rgba(0,0,0,.7);
margin: 10px auto;
width: 200px;
text-align: center;
-webkit-transition: all .1s ease;
-moz-transition: all .1s ease;
-ms-transition: all .1s ease;
-o-transition: all .1s ease;
transition: all .1s ease;
}
#postaleatorio a:active {
-webkit-box-shadow: 0px 3px 0px rgba(219,31,5,1), 0px 3px 6px rgba(0,0,0,.9);
-moz-box-shadow: 0px 3px 0px rgba(219,31,5,1), 0px 3px 6px rgba(0,0,0,.9);
box-shadow: 0px 3px 0px rgba(219,31,5,1), 0px 3px 6px rgba(0,0,0,.9);
position: relative;
top: 6px;
}
</style>
<script type='text/javascript'> function showLucky(root){ var feed = root.feed; var entries = feed.entry || []; var entry = feed.entry[0]; for (var j = 0; j < entry.link.length; ++j){if (entry.link[j].rel == 'alternate'){window.location = entry.link[j].href;}}} function fetchLuck(luck){ script = document.createElement('script'); script.src = '/feeds/posts/summary?start-index='+luck+'&max-results=1&alt=json-in-script&callback=showLucky'; script.type = 'text/javascript'; document.getElementsByTagName('head')[0].appendChild(script); } function feelingLucky(root){ var feed = root.feed; var total = parseInt(feed.openSearch$totalResults.$t,10); var luckyNumber = Math.floor(Math.random()*total);luckyNumber++; a = document.createElement('a'); a.href = '#random'; a.rel = luckyNumber; a.onclick = function(){fetchLuck(this.rel);}; a.innerHTML = 'Ver una entrada al azar'; document.getElementById('postaleatorio').appendChild(a); } </script> <script src='/feeds/posts/summary?max-results=0&alt=json-in-script&callback=feelingLucky'></script>
<style type='text/css'>
@import url( 'http://fonts.googleapis.com/css?family=Yanone+Kaffeesatz:700' );
#postaleatorio a {
position: relative;
color: rgba(255,255,255,1) !important;
text-decoration: none;
background-color: rgba(219,87,5,1);
font-family: 'Yanone Kaffeesatz';
font-weight: 700;
font-size: 30px;
display: block;
padding: 4px;
-webkit-border-radius: 8px;
-moz-border-radius: 8px;
border-radius: 8px;
-webkit-box-shadow: 0px 9px 0px rgba(219,31,5,1), 0px 9px 25px rgba(0,0,0,.7);
-moz-box-shadow: 0px 9px 0px rgba(219,31,5,1), 0px 9px 25px rgba(0,0,0,.7);
box-shadow: 0px 9px 0px rgba(219,31,5,1), 0px 9px 25px rgba(0,0,0,.7);
margin: 10px auto;
width: 200px;
text-align: center;
-webkit-transition: all .1s ease;
-moz-transition: all .1s ease;
-ms-transition: all .1s ease;
-o-transition: all .1s ease;
transition: all .1s ease;
}
#postaleatorio a:active {
-webkit-box-shadow: 0px 3px 0px rgba(219,31,5,1), 0px 3px 6px rgba(0,0,0,.9);
-moz-box-shadow: 0px 3px 0px rgba(219,31,5,1), 0px 3px 6px rgba(0,0,0,.9);
box-shadow: 0px 3px 0px rgba(219,31,5,1), 0px 3px 6px rgba(0,0,0,.9);
position: relative;
top: 6px;
}
</style>
Da un clic en “Guardar” listo ya puedes echar un vistazo a tu blog.
Fuente: redeando.blogspot.com
Fecha:18/03/2017
Publicado por:










![About [span]me[/span]](https://2.bp.blogspot.com/-FnVj7f2PWyk/Wkp9UxKJd5I/AAAAAAACsi4/XgeVJX5yl5EeeSOy2c8DtEmefWYMc0vwwCLcBGAs/s1600/esta%2Bes%2Bla%2Bbuena.jpg)









0 comentarios:
Publicar un comentario