Insertar un Random post en Blogger
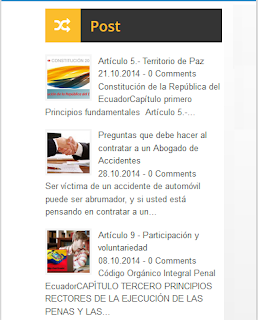
Vamos aprender a como insertar correctamente un Random Post (Artículos aleatorios) en nuestro blog de Blogger en un solo widget de una forma sorprendente, y en la cual no tengamos que manejar demasiado código para realizar este truco de Blogger. Lo que mostrara este nuevo widget es en forma rotativa los diferentes artículos que hayan publicado. Le mostrara 5 imágenes en miniatura con un pequeño fragmento de su artículo.
1 Ir a Blogger
2 Un clic en “Diseño”
3 Abre un gadget “Añadir un gadget”
4 Busca el widget que dice “HTML/Javascript” y ábrelo
5 Ingresa las siguientes líneas de código en su interior
<style>
#random-posts img {
float: left;
margin-right: 10px;
width: 65px;
height: 65px;
background-color: #F5F5F5;
padding: 3px;
}
ul#random-posts {
list-style-type: none;
}
#random-posts li {
margin-bottom: 10px;
}
.random-summary {
display: block;
}
</style>
<ul id='random-posts'>
<script type='text/javaScript'>
var randomposts_number = 5;
var randomposts_chars = 110;
var randomposts_details = 'yes';
var randomposts_comments = 'Comments';
var randomposts_commentsd = 'Comments Disabled';
var randomposts_current = [];
var total_randomposts = 0;
var randomposts_current = new Array(randomposts_number);
function randomposts(json) {
total_randomposts = json.feed.openSearch$totalResults.$t
}
document.write('<script type=\"text/javascript\" src=\"/feeds/posts/default?alt=json-in-script&max-results=0&callback=randomposts\"><\/script>');
function getvalue() {
for (var i = 0; i < randomposts_number; i++) {
var found = false;
var rndValue = get_random();
for (var j = 0; j < randomposts_current.length; j++) {
if (randomposts_current[j] == rndValue) {
found = true;
break
}
};
if (found) {
i--
} else {
randomposts_current[i] = rndValue
}
}
};
function get_random() {
var ranNum = 1 + Math.round(Math.random() * (total_randomposts - 1));
return ranNum
};
</script>
<script src='https://dl.dropboxusercontent.com/s/xkmtx20psyg8nz6/random-posts.js' type='text/javascript'></script>
</ul>
#random-posts img {
float: left;
margin-right: 10px;
width: 65px;
height: 65px;
background-color: #F5F5F5;
padding: 3px;
}
ul#random-posts {
list-style-type: none;
}
#random-posts li {
margin-bottom: 10px;
}
.random-summary {
display: block;
}
</style>
<ul id='random-posts'>
<script type='text/javaScript'>
var randomposts_number = 5;
var randomposts_chars = 110;
var randomposts_details = 'yes';
var randomposts_comments = 'Comments';
var randomposts_commentsd = 'Comments Disabled';
var randomposts_current = [];
var total_randomposts = 0;
var randomposts_current = new Array(randomposts_number);
function randomposts(json) {
total_randomposts = json.feed.openSearch$totalResults.$t
}
document.write('<script type=\"text/javascript\" src=\"/feeds/posts/default?alt=json-in-script&max-results=0&callback=randomposts\"><\/script>');
function getvalue() {
for (var i = 0; i < randomposts_number; i++) {
var found = false;
var rndValue = get_random();
for (var j = 0; j < randomposts_current.length; j++) {
if (randomposts_current[j] == rndValue) {
found = true;
break
}
};
if (found) {
i--
} else {
randomposts_current[i] = rndValue
}
}
};
function get_random() {
var ranNum = 1 + Math.round(Math.random() * (total_randomposts - 1));
return ranNum
};
</script>
<script src='https://dl.dropboxusercontent.com/s/xkmtx20psyg8nz6/random-posts.js' type='text/javascript'></script>
</ul>
6 Eso es todo es hora de dar un clic en “Guardar” y ubica tu nuevo widget Random Post donde mejor te parezca
27-04-2017
Fuente; ayudadeblogger
Publicado por









![About [span]me[/span]](https://2.bp.blogspot.com/-FnVj7f2PWyk/Wkp9UxKJd5I/AAAAAAACsi4/XgeVJX5yl5EeeSOy2c8DtEmefWYMc0vwwCLcBGAs/s1600/esta%2Bes%2Bla%2Bbuena.jpg)









0 comentarios:
Publicar un comentario